
코드 블럭에 줄번호를 넣으면 긴 코드를 읽을 때 훨씬 가독성에 좋다.
오늘은 코드블록 꾸미기 2탄 격인 코드블럭에 줄번호 넣는 방법에 대해 적어보겠다.
관련글
🔗 [티스토리 꾸미기] highlight.js와 코드 블록, inline 코드 블록 꾸미기
1. js 다운 받기
https://github.com/wcoder/highlightjs-line-numbers.js/
GitHub - wcoder/highlightjs-line-numbers.js: Line numbering plugin for Highlight.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
위 사이트에서 highlightjs-line-number.js 를 다운 받는다.
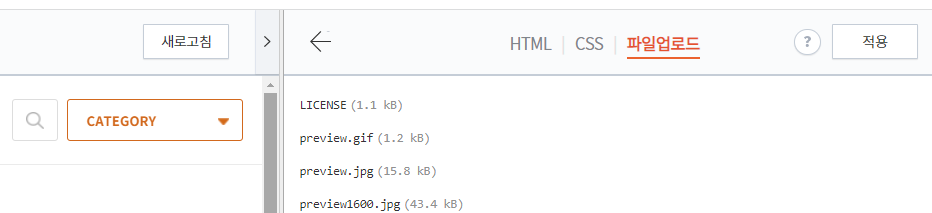
2. 파일 업로드
관리 > 스킨 편집 > html 편집 > 파일 업로드에서 다운 받은 js 파일을 추가해준다.

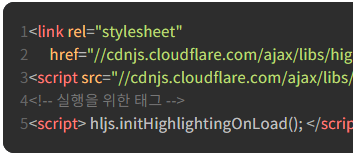
3. HTML 편집
HTML 탭으로 들어가 아래의 코드를 <head> 태그 사이에 추가해준다.
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
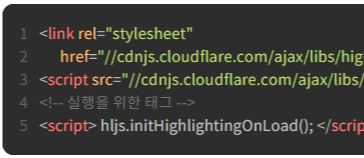
</script>( + 추가 .. 번호와 코드 간격)
적용해보고 나니 줄번호와 코드내용이 너무 딱 붙어 있어서 CSS로 margin 요소를 통해 여백을 만들어줬다.
사용 코드
/* CSS 탭 */
.hljs-ln-n{margin-right: 10px;}<style>
.hljs-ln-n{margin-right: 10px;}
</style>CSS 탭에 붙여 넣거나, HTML 탭의 <head> 태그 사이에 <style>태그를 만들어 그 사이에 붙여 넣으면 된다.
(둘 중 택 1)


참고
728x90
728x90
![[티스토리 꾸미기] 코드 블럭에 line number 추가하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fz6Fym%2FbtrHiEnAlbN%2FfEzd0kbEUUEqQ7zZecW9Ck%2Fimg.png)